CSS radial-gradient հատկություն
Շառավղային գրադիենտը սահմանվում է իր կենտրոնից:
Օրինակ
#gradient {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari */
background: radial-gradient(red 5%, green 15%, blue 60%);
}
Փորձել -webkit-
| Արժեք | Օրինակ | Արդյունք |
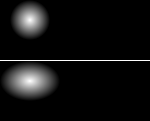
| contain |
background: radial-gradient (30px 20px, circle contain, #fff, #000); background: radial-gradient (30px 20px, contain, #fff, #000); |
 |
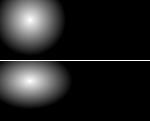
| closest-corner |
background: radial-gradient (30px 20px, circle closest-corner, #fff, #000); background: radial-gradient (30px 20px, closest-corner, #fff, #000); |
 |
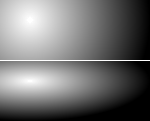
| farthest-side |
background: radial-gradient (30px 20px, circle farthest-side, #fff, #000); background: radial-gradient (30px 20px, farthest-side, #fff, #000); |
 |
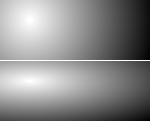
| cover |
background: radial-gradient (30px 20px, circle cover, #fff, #000); background: radial-gradient (30px 20px, cover, #fff, #000); |
 |